Advanced Website Options
Snippets
The RAD Editing Tools found in the Website Administrator can be used to insert snippets. Code snippets are used to create slideshows, photo galleries, and dynamic store navigation. Complete the following steps to insert snippets:
Open the RAD Editor Tools. Review the Editing Web Page Information section for more information on RAD Editor Tools.
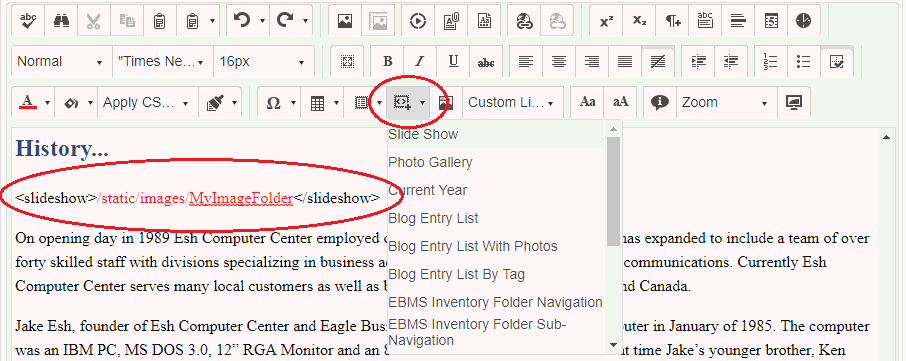
Click on the Insert Snippet dropdown.
Click on a snippet in the dropdown:
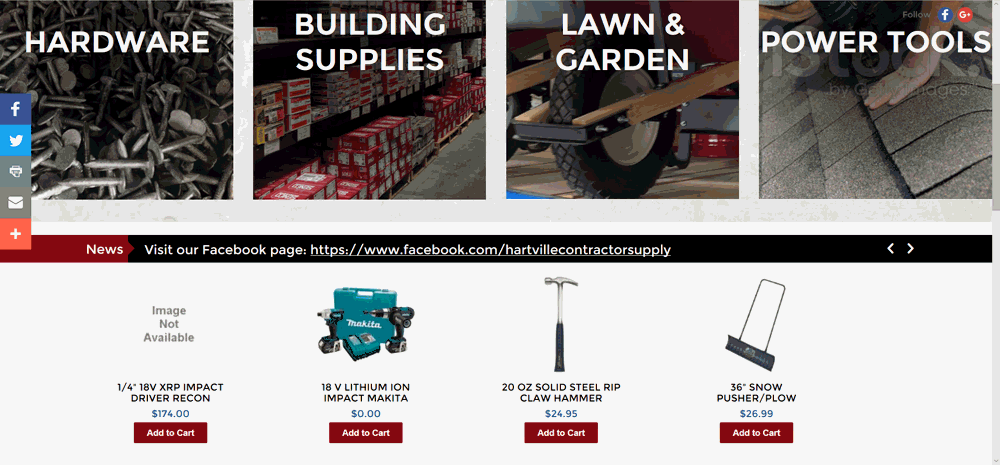
- Slide Show: Insert the slide show snippet to create rotating images or banners on the page. Replace /MyImageFolder with the folder name of the images to be rotated. Note: All images should be the same size and formatted as .jpeg files.
- Photo Gallery: Insert the photo gallery snippet to create a gallery of images on the page. Replace /MyImageFolder with the folder name of the images to be included in the gallery.
- Current Year: Insert the current year snippet to include code that automatically updates at the beginning of the year. This is often used for Copyright.
- Blog Entry List: Insert the blog entry snippet to display a list of the most recent blog posts. Edit the number inside the <BlogEntryList></BlogEntryList> tags to determine the number of blogs displayed. Use the Blog Entry List With Photos snippet to add photos to the blog list or use the Blog Entry List By Tag snippet to list all the blog posts tagged with a certain keyword.
- EBMS Inventory Folder Navigation: Insert the folder navigation snippet to include links to the store inventory root folder and the first level of subfolders.
- EBMS Inventory Folder Sub-Navigation: Insert the sub-navigation snippet to includes links to the store first level of subfolders.
- Sign In / Sign Out Link: Insert this snippet to include a link that changes based on the customer login status.
- EBMS Inventory Folder Content List: Insert this snippet to add inventory items from EBMS into a status page. Continue below to get more details on this snippet.
Click the View Page button to preview your snippet.
Add EBMS Product to a Static Page
A folder of items can be listed on a static page by including the following code snippet in the html of the static page: <ebmsfoldercontentlist folderid="39" contentcount="6" template showFolders="false" showItems="true"></ebmsfoldercontentlist>  Change the following code snippet settings to include the correct items, number of items, and display of items:
Change the following code snippet settings to include the correct items, number of items, and display of items:
- folderid: Insert the Tree ID of the parent folder of the items to be included in the page. This ID can be found by right-clicking on the folder in EBMS and selecting Properties. The Tree ID is listed on the General tab of the folder.
-
contentcount: Set the number of items and/or folders you want to display.
-
templatestyle: The template that you want to use to display items. See the Product Group Website Templates section for templates available.
-
showfolders: Set to true if subfolders should be displayed. Set to false if subfolders should be hidden.
-
showitems: Set to true if items should be displayed. Set to false if items should be hidden.
Change Email Form Settings
The editor allows the user to add or change email form settings on a page.
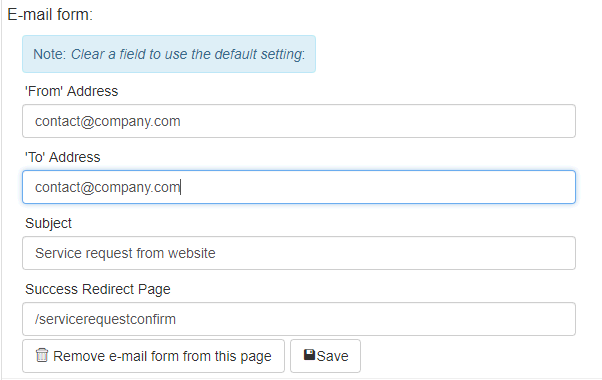
Select Manage Content from web admin. Select a page within the pages folder.

- 'From' Address is the email address the website will send the email from.
- 'To' Address is the email address the website will send the email to.
- Subject will appear on the email sent from that specified website page.
- After form submission on the website, the website customer will be taken to the page specified in Success Redirect Page.
- Select Save to make and save the changes.